Recently,
I started to keep my sources under
TFS 2015. After moving our work items I have
time to pay attention to new build. Everything looks pretty simple until I
tried to deploy my website to local IIS. I have found pretty simple article
how to do it -
Deploy ASP.NET apps to domain-joined machines using WinRM. But
this way was closed for me because I didn't have permission to install add-on
from the market on TFS Server. So I came back to the old and proven method with
MS Build. My parameters for MS Build look like :
/p:DeployOnBuild=True /p:DeployTarget=MsDeployPublish /p:MSDeployPublishMethod=RemoteAgent /p:CreatePackageOnPublish=True /p:DeployIisAppPath="Sites/Stage" /p:MsDeployServiceUrl=10.XXX.XXX.XXX /p:username=DOMAIN\MyUserName /p:password=MyPassword
But I didn't want to store my password in
build's configuration. So I looked into
TFS variables for this. After small investigation I modified a bit MS Build string:
/p:DeployOnBuild=True /p:DeployTarget=MsDeployPublish /p:MSDeployPublishMethod=RemoteAgent /p:CreatePackageOnPublish=True /p:DeployIisAppPath="$(SiteName)" /p:MsDeployServiceUrl=10.XXX.XXX.XXX /p:username=DOMAIN\$(User) /p:password=$(Password)
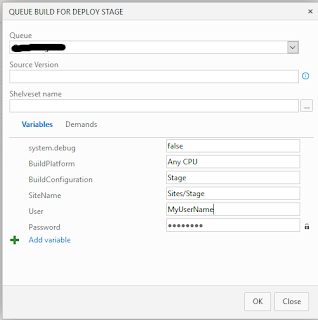
And added SiteName, User and Password variables:
Pay attention, that I set checkboxes at "Allow at Queue Time" section - it shows parameter in the dialog window during queue and set secret for Password variable. But you can't clear this field and turn off secret - in this case a developer who starts a build has to enter own credential.
So in such simple way, I added the possibility to deploy website without adding new add-ons to TFS.
 Disclaimer: I am not an AI engineer, and I have passed beta AI-900 just for fun. I want to share the minimum level of knowledge that is required to pass this exam. The beta exam has 53 questions. My score was 800.
Disclaimer: I am not an AI engineer, and I have passed beta AI-900 just for fun. I want to share the minimum level of knowledge that is required to pass this exam. The beta exam has 53 questions. My score was 800.